Содержание:
- Что нам даёт аналитика целей.
- Виды целей (по событию и по достижению URL)
- Настройка целей по достижению URL в метрике
- Настройка целей по достижению URL в Google Analytics
- Настройка целей по событию в метрике
- Настройка целей для Google Analytics
- Как по одному событию нужно передавать цель и в Метрику, и в GA
Для чего нужна аналитика целей?
Представим ситуацию: у Вас есть сайт, а на сайте есть форма для сбора заявок:

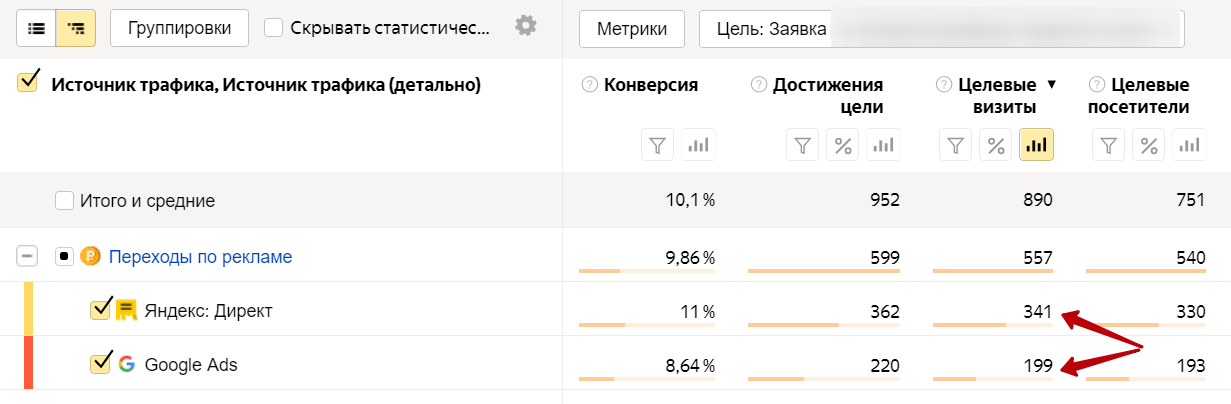
Вы можете отследить, что за месяц у Вас было, например, 890 заявок. При этом, Вы потратили 15 000 за месяц на Яндекс Директ и 15 000 на Google Ads. Какой из этих каналов сработал эффективнее? Для того, чтобы ответить на этот вопрос, нам помогут цели в Метрике или Analytics:

Виды целей:
Цели бывают двух основных типов: по достижению определённого URL и по событию на сайте.
Если после отправки формы Вы попадаете на новую страницу, то для аналитики подойдёт первый тип целей.

Если после заполнения формы пользователь остаётся на той же самой странице, то для отслеживания нужен второй тип целей – по событию на сайте, например, нажатие на кнопку.
Настройка целей по достижению URL в метрике:
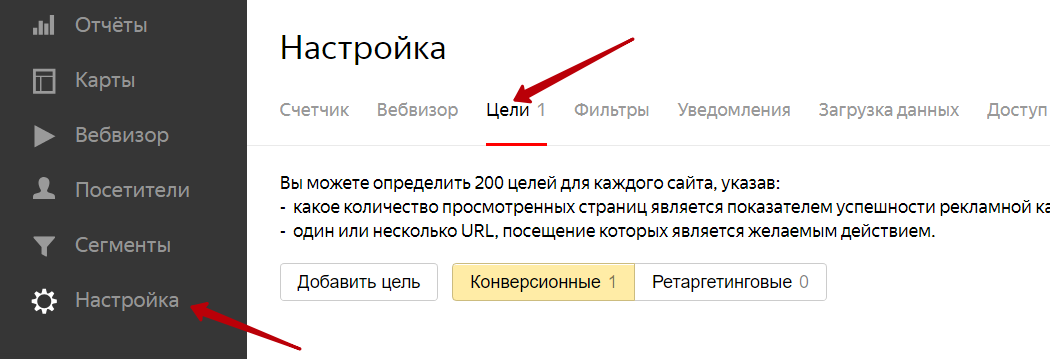
- Заходим в настройки счётчика метрики -> цели -> Добавить цель:

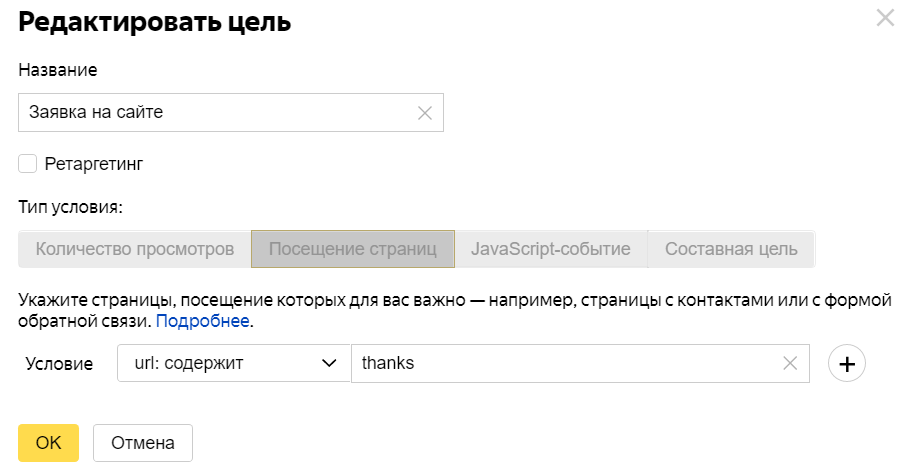
- Вводим название цели и часть URL страницы, которая появляется после оформления заявки:

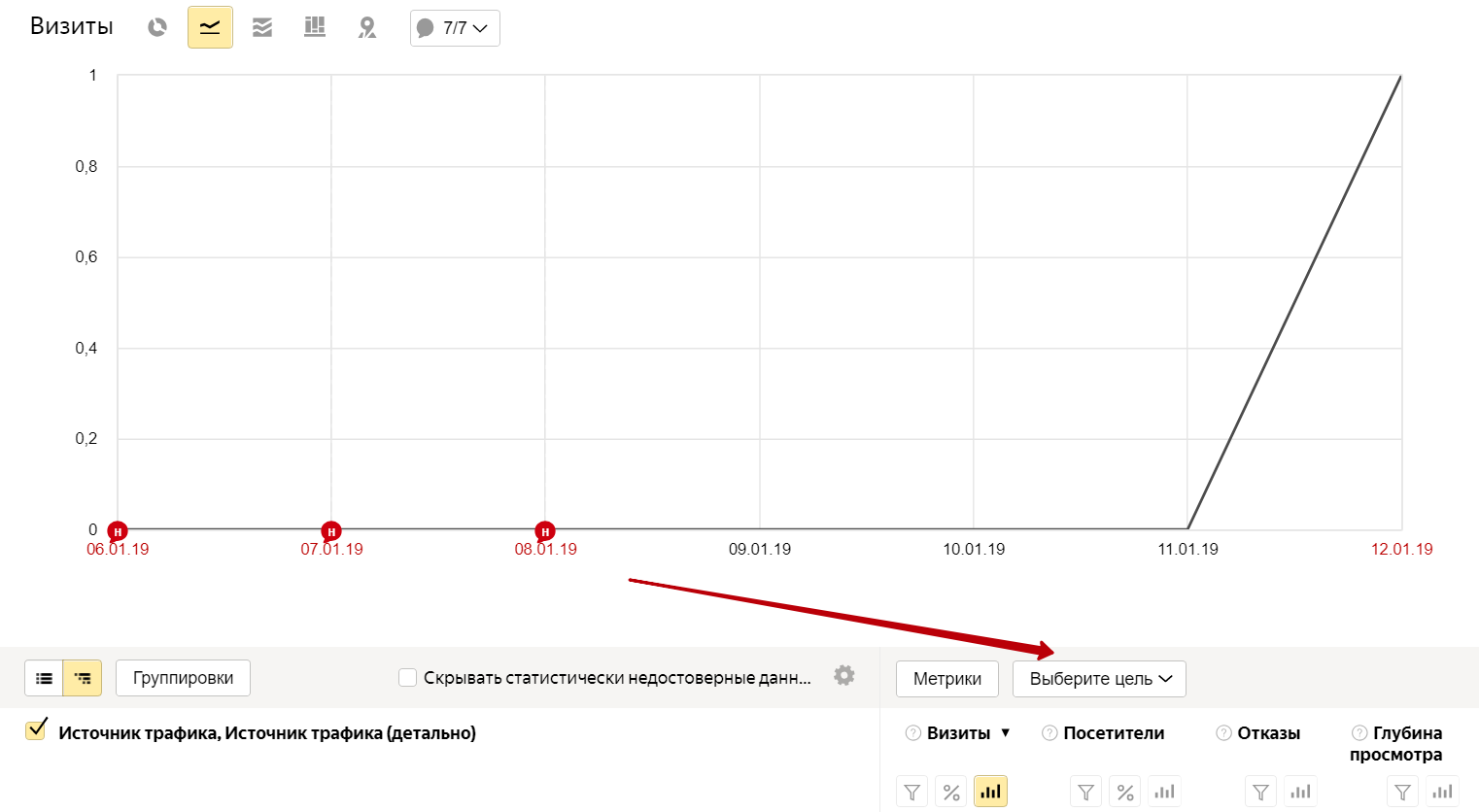
- Тестируем отправку формы и проверяем, что данные о достижении цели попадают в метрику. Данные появляются в метрике с небольшой задержкой, до 30 минут. Проверить можно, например, здесь: Отчёты -> Стандартные отчёты -> Источники -> Источники, сводка:

Настройка целей по достижению URL в Google Analytics:
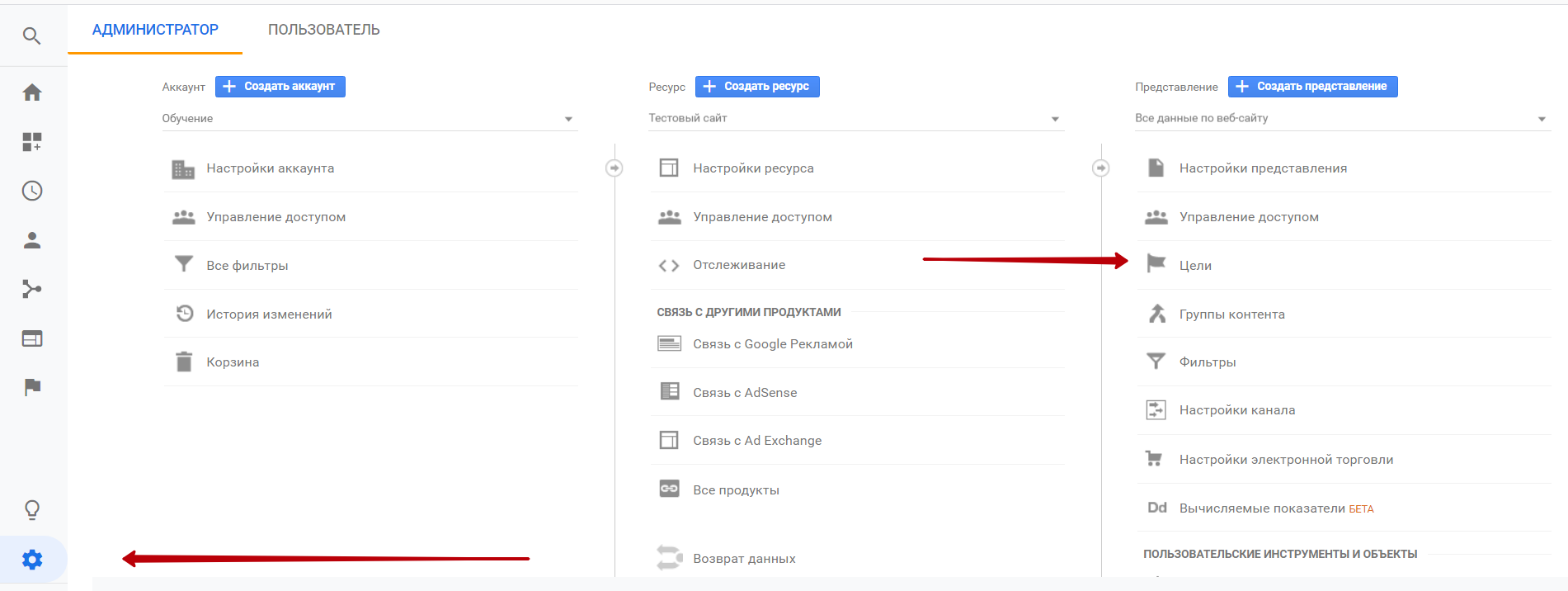
- Администратор -> Цели

- Добавить цель -> собственная цель
- Заполняем название цели и тип «целевая страница»
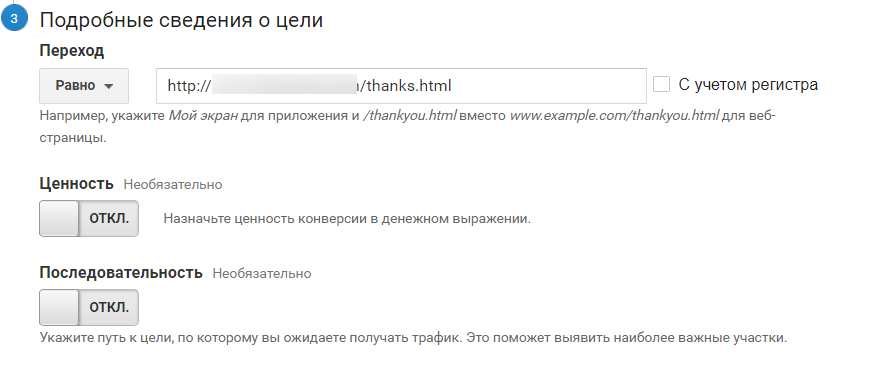
- В разделе «Подробные сведения о цели» выбираем «переход – равно» и вводим адрес страницы:

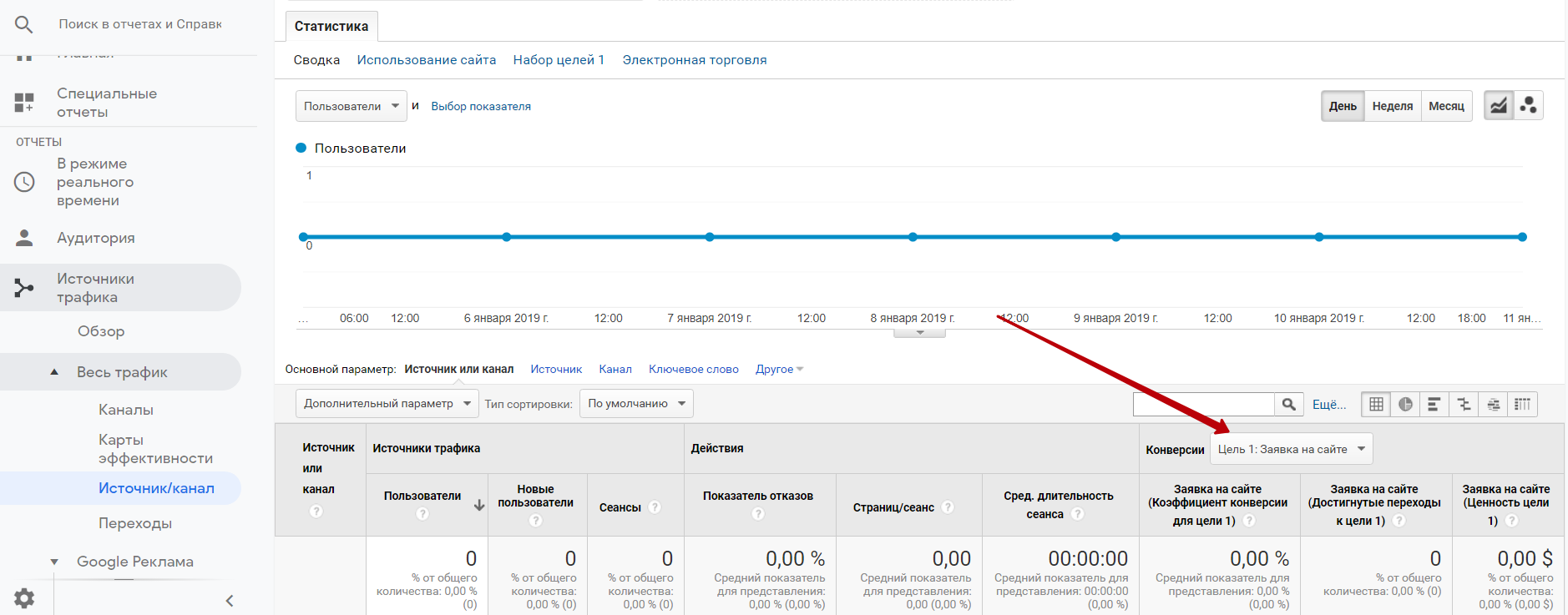
- Тестируем событие и проверяем, что данные попадают в GA. Данные появляются с небольшой задержкой, до 30 минут. Проверить можно, например, здесь: Источники трафика -> Весь трафик -> Источник / канал:

Настройка целей по событию в метрике:
Чуть сложнее настраиваются цели по событию, так как нужно будет ещё добавить определённый код к нам на сайт.
- Обновляем код метрики на сайте до последней версии (в декабре 2018 года изменился формат кода отслеживания)
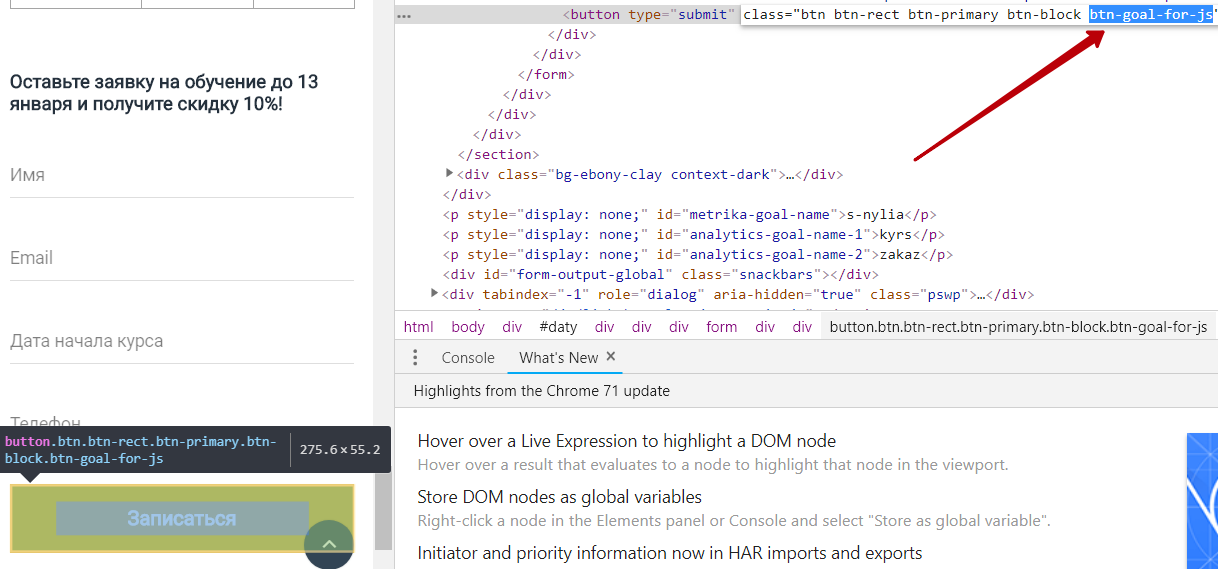
- Заходим на страницу с формой, нажимаем правой кнопкой мыши на кнопку «Отправить» -> Посмотреть код»:
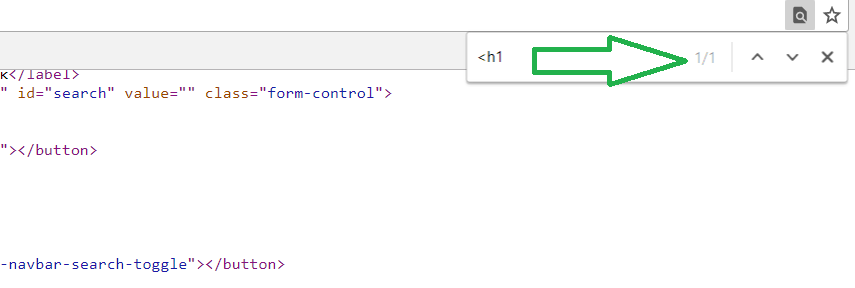
- Копируем одно из значений, которое написано внутри атрибута class. Нужно выбрать такое название класса, которое больше не используется в других элементах на сайте, например, в меню:

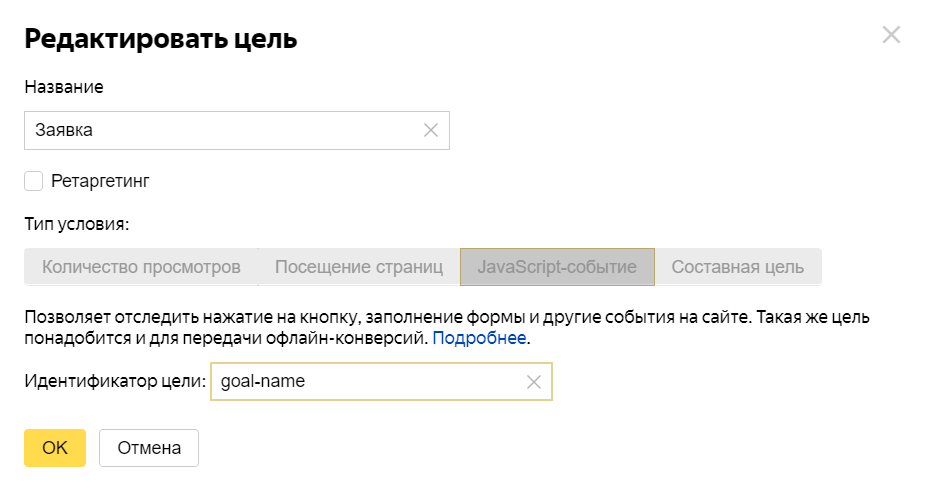
- В Метрике в настройках цели выбираем «JavaScript событие» и в поле «Идентификатор цели» вводим название класса:

- Добавляем в футер нужной страницы (после кода Метрики и GA) следующий код:
<script type="text/javascript">
var myBtn = document.querySelector('.btn-goal-for-js');
myBtn.addEventListener('click', function(){
ym(XXXXXXXX, 'reachGoal', 'goal-name'); return true;
})
</script>
Вместо XXXXXXXX нужно будет вставить Вашего счётчика метрики. Обратите внимание, что этот код будет работать только для обновлённого счётчика метрики, до этого использовалась команда:yaCounterXXXXXXXX.reachGoal(); - Тестируем корректность передачи данных
Настройка целей по событию в Google Analytics:
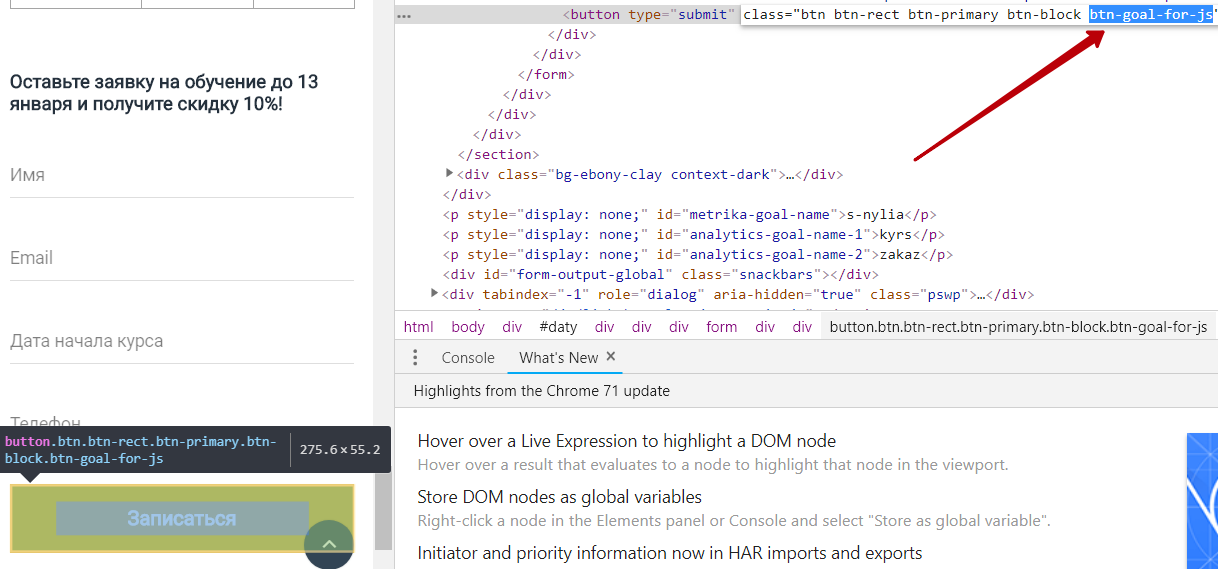
- Заходим на страницу с формой, нажимаем правой кнопкой мыши на кнопку «Отправить» -> Посмотреть код»:
- Копируем одно из значений, которое написано внутри атрибута class. Нужно выбрать такое название класса, которое больше не используется в других элементах на сайте, например, в меню:

- Проверяем, какой формат кода отслеживания используется. Возможные варианты:
- используется фреймворк gtag.js (стандартный Google Analytics)
- используется библиотека analytics.js (если у Вас Universal Analytics) - Google Analytics -> Администратор -> Цели -> Добавить цель
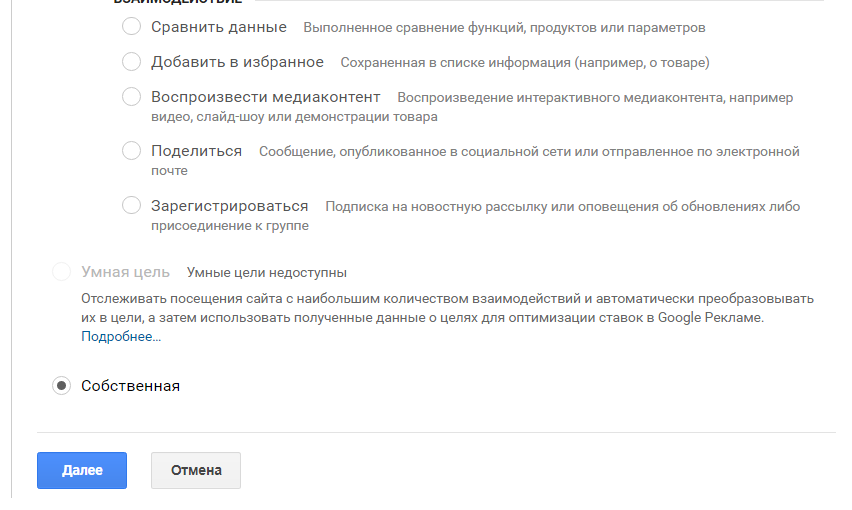
- В блоке «Установка цели» выбираем «собственная цель»:

- В блоке «Описание цели» выбираем «Событие»
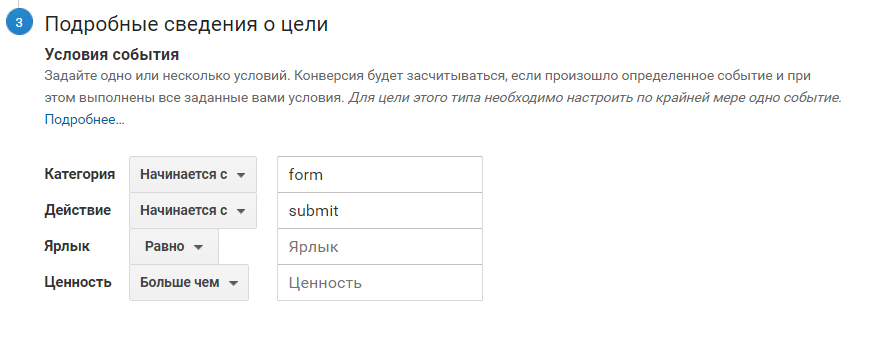
- В блоке «Подробные сведения о цели» заполняем поля «Категория» и «действия». Названия для полей используем произвольные

- Если мы используем стандартный Google Analytics, добавляем в футер нужной страницы (после кода Метрики и GA) следующий код:
<script type="text/javascript">
var myBtn = document.querySelector('.btn-goal-for-js');
myBtn.addEventListener('click', function(){
ga('send', 'event', 'form', 'submit'); return true;
})
</script>
Если же мы используем Universal Analytics, то добавляем немного другой код:<script type="text/javascript">
var myBtn = document.querySelector('.btn-goal-for-js');
myBtn.addEventListener('click', function(){
_gaq.push(['_trackEvent', 'form', 'submit']); return true;
})
</script> - Тестируем цель.
Если по одному событию нужно передавать цель и в Метрику, и в GA:
Последовательность объединяет в себе все пункты из предыдущих двух разделов, но нужно будет вставить на сайт следующий код:
var myBtn = document.querySelector('.btn-goal-for-js');
myBtn.addEventListener('click', function(){
ym(XXXXXXXX, 'reachGoal', 'goal-name'); return true;
ga('send', 'event', 'form', 'submit'); return true;
})
</script>





Никита Селиванов
Остались вопросы? Пиши в комментарии, я отвечу!