Как устроен интернет
В данном разделе я попытаюсь максимально простым языком рассказать то, как именно нужная Вам страница открывается в Вашем браузере.
Любой сайт – это набор определённых файлов:
- HTML файлы - это документы, в которых содержится информация о том, какие же именно элементы содержатся на странице сайта.
- CSS – каскадные таблицы стилей, которые позволяют задать дизайн для всех элементов, вызванных в HTML документе. Т.е. с помощью CSS верстальщик говорит браузеру, что этот текст будет красным, а эта картинка будет шириной 200 px, а у этого блока будут отступы по краям, и т.д.
- Картинки, которые выводятся на странице
- JavaScript – скрипты, которые позволяют создавать динамические элементы на сайтах, например, слайдер, карусель, всплывающие окна, системы аналитики, функция заказа обратного звонка, онлайн-консультанты и т.д. Также в формате .js могут храниться и библиотеки.
- PHP – программный код, который отвечает за взаимодействие сайта с пользователем. Простейший пример – с помощью php можно создать форму обратной связи, чтобы сообщения пользователя приходили вам на почту.
Также у сайта могут быть видео-файлы, шрифты, аудио-записи и другие документы.
Адрес какой-то страницы в интернете называется URL. URL главной страницы сайта называется доменом.
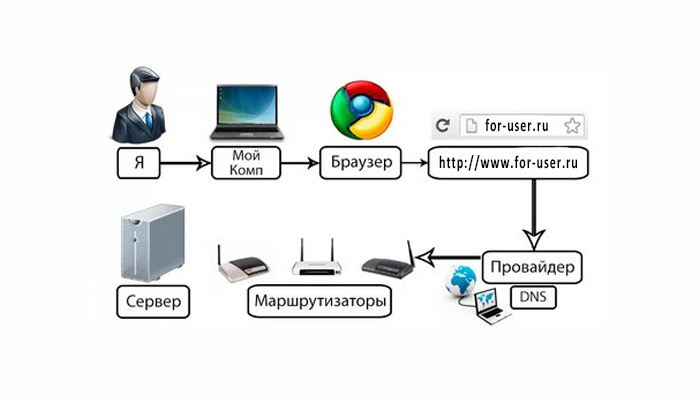
Итак, когда Вы заходите в браузер, и вводите в браузерную строку URL, Ваш браузер открывает композицию HTML, CSS, JS и PHP документов, которые вызываются на этой странице. Как Вы сами понимаете, эти файлы должны где-то храниться. В теории, Вы можете хранить файлы своего сайта и на своём персональном компьютере. Для этого нужно установить локальный сервер Apache и другое необходимое ПО. Но тогда для непрерывной работоспособности сайта компьютер должен быть всегда включен.

Поэтому, можно арендовать место для хранения сайта на чужом компьютере. Такой компьютер называется сервер, а компанию, которая оказывает услуги по аренде места на сервере – хостинг.
Вводя домен интересующего Вас сайта, Ваш браузер запрашивает эти документы на сервере. Браузер не может обратиться к файлам по названию домена, для этого обрщения используется ip-адрес сервера. IP адрес – комбинация из четырёх чисел от нуля до 255 каждое. Самый простой пример ip адреса: 127.0.0.1
Для того, чтобы система поняла, что данный домен расположен по определённому IP – адресу, существует так называемая доменная служба имён (DNS). Которая сопоставляет каждому домену IP адрес.
Если браузер получил положительный ответ (200 ok), то по определённому стандарту он получает с сервера нужные ему файлы. Такой стандарт называется протокол. В рамках данной книги мы будем рассматривать 3 протокола:
- http (самый обычный протокол)
- https (протокол, который использует в своей работе шифрование. Это защищает данные на этапе их передачи с сервера. Если Вы обращали внимание, все сайты, на которых можно совершить транзакции используют защищённый протокол. В 2015 году Google заявил о том, что наличие https протокола является для него фактором ранжирования)
- ftp (позволяет передавать файлы)




Никита Селиванов
Остались вопросы? Пиши в комментарии, я отвечу!